- 本記事の内容
- 新しくできた広告プレースメント機能の使い方
- 従来の方法と比較したメリット・デメリット
- バナー広告、インタースティシャル広告、リワード広告の実装方法
公式リファレンスはこちらになります。
すぐに使い方に飛びたい方はこちらからジャンプ!
- 記事を書いた人
Unity歴、プログラミング歴1年ちょっとの初心者です。
アプリゲーム一本リリース、その時に従来の方法でインタースティシャル広告を実装しました。
広告プレースメント機能とは
簡単にいうと、今までよりも簡単になったUnityへのAdmob実装機能のこと。
Google Mobile Ads Unity プラグインを公式サイトからダウンロード、Unityへインポートすることで使えます。(無料)
2022年1月時点でベータ版の機能です。
今までは、Admob広告実装はほぼ全てスクリプトを書いて実装し、コールバック(広告の読み込み時などに関数を呼び出す)の際にもスクリプトから設定する必要がありました。
新しく提供された広告プレースメント機能は、少ないスクリプトでより簡単に実装でき、コールバックはUnityのインスペクターから設定できるようになっています。
広告プレースメント機能のメリット・デメリット
メリット
- スクリプトが少なくて済む
- プログラミング初心者でも実装しやすい
- コールバックの設定がインスペクターからできる
デメリット
- 以前までの方法に慣れている場合
スクリプトが少なくて済む、ということと、コールバック(広告読み込み時などに関数を呼び出す命令)をインスペクターから設定できる点がメリットだと感じました。
また、リワードインターシティシャル(ベータ版)もこの広告プレースメント機能で実装できるようですが、勉強不足のため今回は割愛させていただきます。
従来の方法でAdmob広告を実装したい方は、「都会のエレキベア」さんのページがわかりやすいのでおすすめです。(バナー広告とインタースティシャル広告のみ)
私は前作アプリの広告実装時にお世話になりました!
前準備
公式リファレンスの「前提条件」の所から、
- Google Mobile Ads Unity プラグインの初期ビルドをダウンロード・インポート
- Unity Editor にAdmob アプリIDを設定
しておいてください。
Unityのバージョンについて
Unity 2018.4以降推奨
※公式ページには「Unity 2017.4以降」と書いてありますが、「Unityプラグインの前提条件」のリンク先が「Unity 2018.4以降」になっているので、Unity 2018.4以降がいいと思います。
さらに、広告を実装したいUnityプロジェクトを開き、広告を実装したいシーンを開いておきます。
バナーの場合は迷わないと思いますが、
- インタースティシャル広告の場合:例えば「Scene1」と「Scene2」の間に広告が流れるようにしたい場合、Scene1を開いておけばOK
- リワード広告の場合:リワードボタン(「広告を見て報酬をゲット」ボタン等)を置きたいシーンを開いておけばOK
です。
全種類の広告共通の作業
広告プレースメントを作成する
Unity Editor の [Assets](アセット)> [Google Mobile Ads](Google モバイル広告)> [Ad Placements](広告プレースメント)で、バナー、インタースティシャル、リワードのいずれかのフォーマットの広告プレースメントを選択。
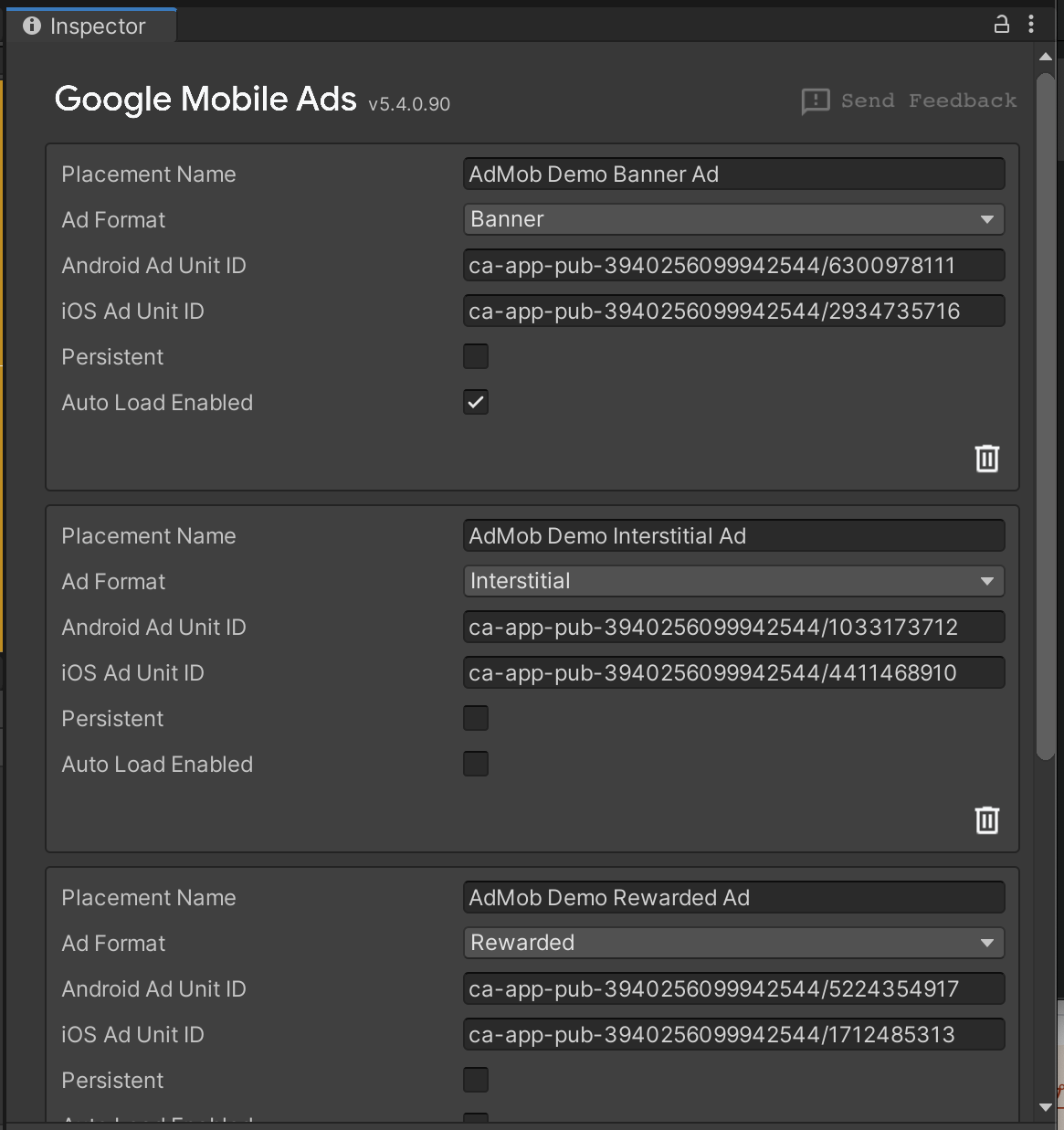
すると、Assets/GoogleMobileAds/Resources/内に「GoogleMobileAdsPlacements.asset」(広告プレースメント)が自動で作られ、すでにテスト広告idが入った状態になっています。

インスペクターで、使いたい広告の「Auto Load Enabled」チェックをオンにしておきます。
AdGameObject をシーンに追加する
AdGameObjectをシーンに追加します。
AdGameObjectというのは、各フォーマット(バナー/インタースティシャル/リワード)の広告を読み込ませる機能を持つオブジェクトです。
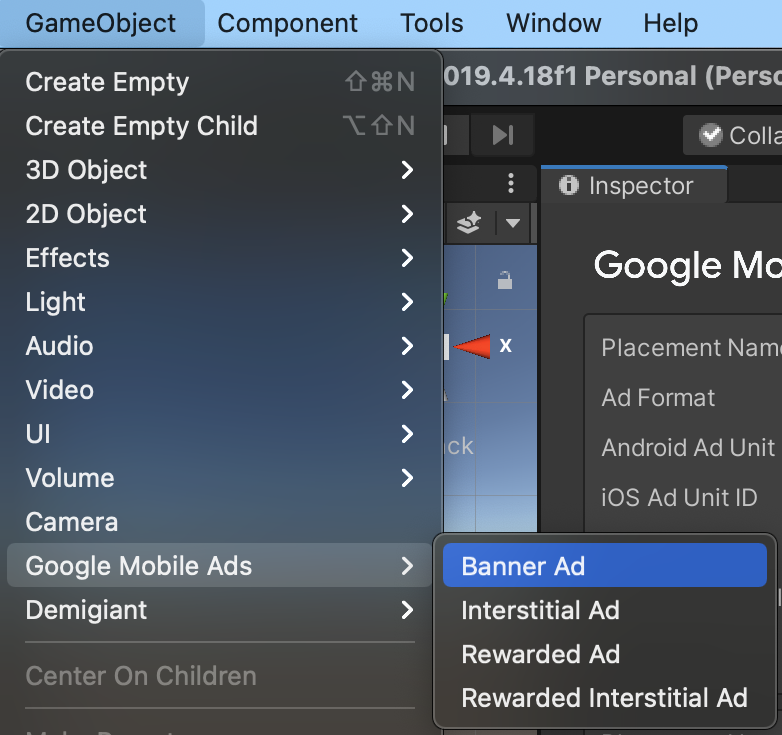
Unity Editor の [GameObject] > [Google Mobile Ads]から、追加したいフォーマット(バナー/インタースティシャル/リワード)を選択します。

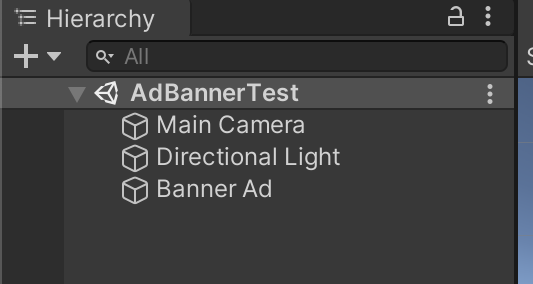
すると、自動でヒエラルキーに新しくオブジェクトが追加されます。下の例では、「Banner Ad」オブジェクトが追加されています。

それぞれのフォーマット用のAdGameObject、具体的には
- バナー:Banner Ad
- インタースティシャル:Interstitial Ad
- リワード:Rewarded Ad
という名前のオブジェクトが自動でヒエラルキーに追加されます。
Google Mobile Ads SDKを初期化する
広告を使うシーンか、タイトルシーンなどで、1回のみMobile Ads SDKの初期化が必要です。今回は公式リファレンスの例通り、広告を実装するシーンで初期化することにします。
新しくスクリプトを作成します。名前を「AdInitialize」としました。
空オブジェクトを作り、名前を同じく「AdInitialize」とし、スクリプトをアタッチします。
スクリプトの中身を以下のように記述します。
using GoogleMobileAds.Api;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class AdInitialize : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
// Mobile Ads SDKを初期化
MobileAds.Initialize((initStatus) =>
{
// SDK初期化完了
Debug.Log("Initialized MobileAds");
});
}
}
バナー・インタースティシャル・リワード別の作業
バナー広告の場合
バナー広告のサイズと位置の設定
バナー広告のサイズと表示する場所を設定します。
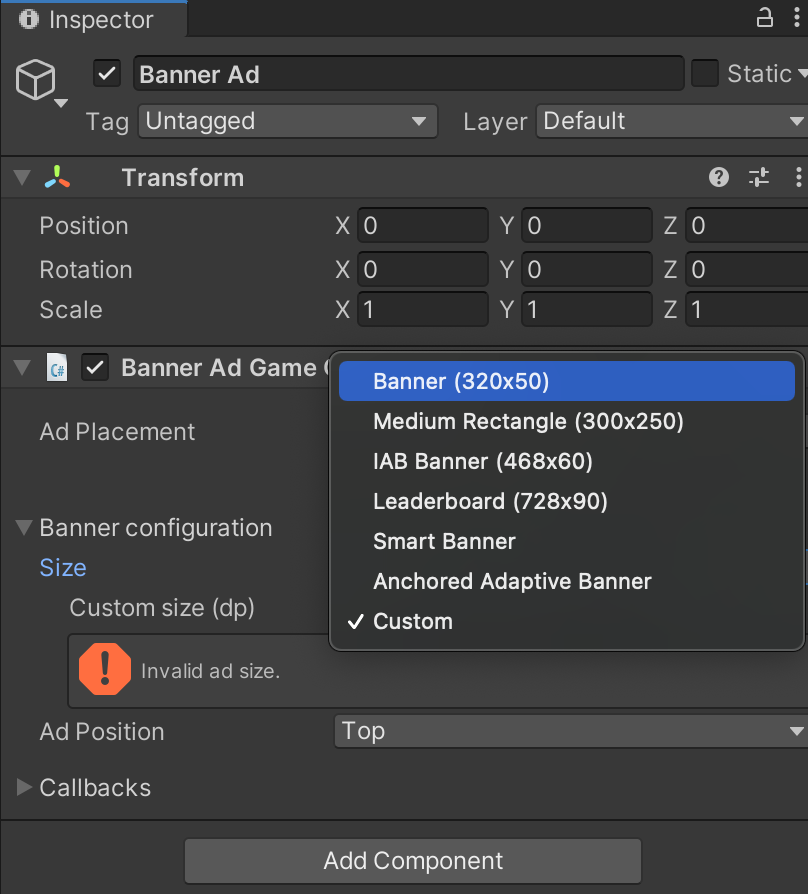
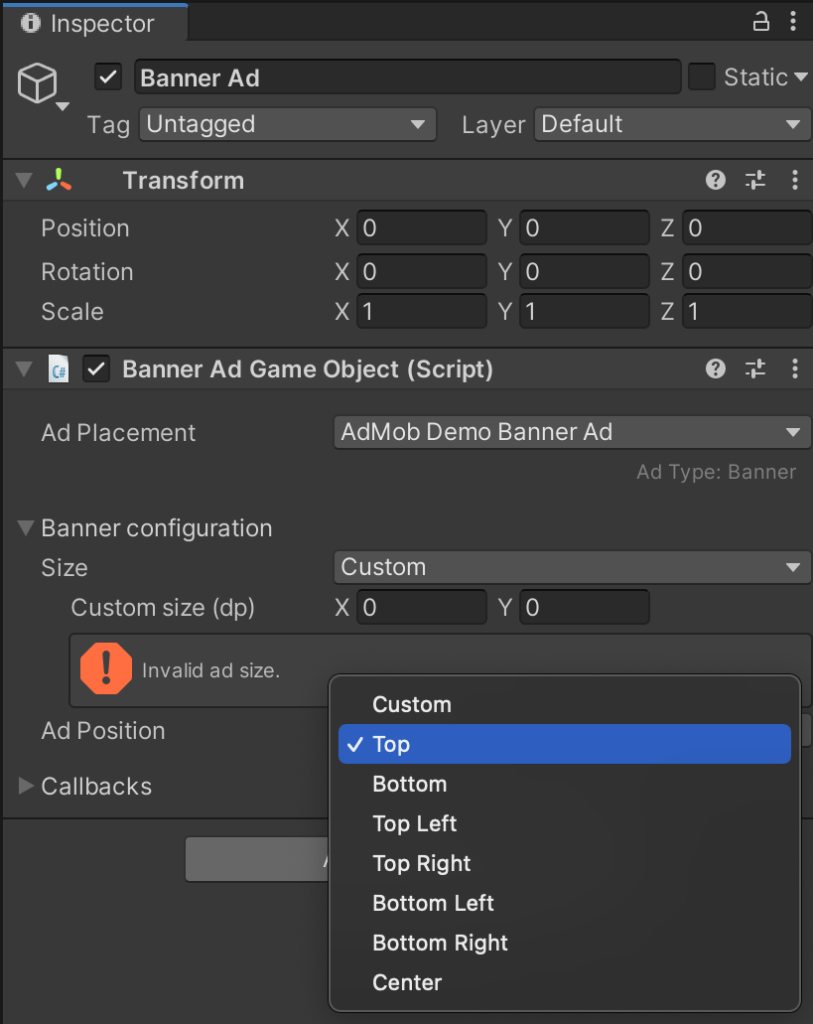
Banner Adオブジェクトのインスペクターから、Banner Ad Game Object (Script)のBanner configurationの
- Sizeでバナーのサイズ
- Ad Positionで広告の場所
を指定します。
今回は標準のバナー「Banner(320×50)」でAd Positionは「Top」に設定しましたが、お好みのものを選んでください。


バナーのサイズ一覧は公式ページに出ていますので参考にしてください。(下の方にあります)
広告を呼び出せるようにする
スクリプトで広告を呼び出すためのAdGameObject(Banner Ad)のインスタンスを取得し、シーン開始時に広告を読み込むようにします。
新しくC#スクリプトを追加、名前は「GetBannerAd」にしました。
空オブジェクトを作成し、オブジェクトの名前を「GetBannerAd」にし、スクリプトをアタッチします。
using UnityEngine;
using GoogleMobileAds.Api;
using GoogleMobileAds.Placement;
public class GetBannerAd : MonoBehaviour
{
BannerAdGameObject bannerAd;
void Start()
{
//Banner Adのインスタンスを取得
bannerAd = MobileAds.Instance.
GetAd<BannerAdGameObject>("Banner Ad");
//バナー広告を読み込む
bannerAd.LoadAd();
}
}
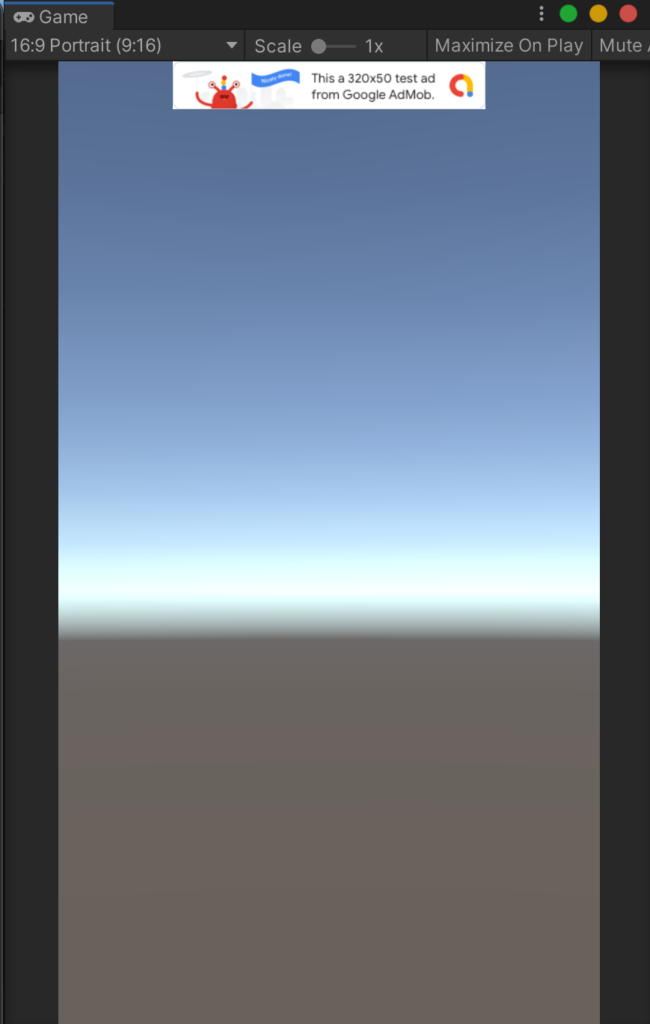
正しく設定できていれば、Unityプロジェクトを実行するとバナー広告が表示されます。

この後やること
バナー広告を表示するだけならこれでOKですが、Banner AdのCallbacksから、広告の状態(読み込み時、開始時、終了時、アプリを離れたときなど)に伴うメソッドを追加することもできます。
例えば、バナー広告が読み込めなかったときに、障害のタイプをログで出力するなどができます。
詳しくは、バナー広告の公式リファレンスに載っていますので参考にしてみてください。
インタースティシャル広告の場合
広告を呼び出せるようにする
広告を呼び出すためのAdGameObject(Interstitial Ad)のインスタンスを取得し、使用するためのスクリプトを書きます。
新しくC#スクリプトを追加、名前は「GetInterstitialAd」にしました。
下のようにスクリプトを書きます。
Start()内でInterstitial Adのインスタンスを取得。OnClickShowGameSceneButton()では、インタースティシャル広告を再生し、次のシーンに遷移するように記述しています。後でボタンを押したらこの関数を実行するように設定します。
「NextSceneName」は、広告再生後に移動したいシーンの名前に書き換えてください。
空オブジェクトを作成し、オブジェクトの名前を「GetInterstitialAd」にし、スクリプトをアタッチします。
using UnityEngine;
using GoogleMobileAds.Api;
using GoogleMobileAds.Placement;
using UnityEngine.SceneManagement;
public class GetInterstitialAd : MonoBehaviour
{
InterstitialAdGameObject interstitialAd;
void Start()
{
//Interstitial Adのインスタンスを取得
interstitialAd =
MobileAds.Instance.GetAd<InterstitialAdGameObject>("Interstitial Ad");
}
public void OnClickShowGameSceneButton()
{
Debug.Log("インタースティシャル広告開始、シーン遷移");
// インタースティシャル広告の読み込みが終わったら広告を表示する
interstitialAd.ShowIfLoaded();
// シーン”GameScene”をロード
SceneManager.LoadScene("NextSceneName");
}
}OnClickShowGameSceneButton()を呼ぶためのボタン作成
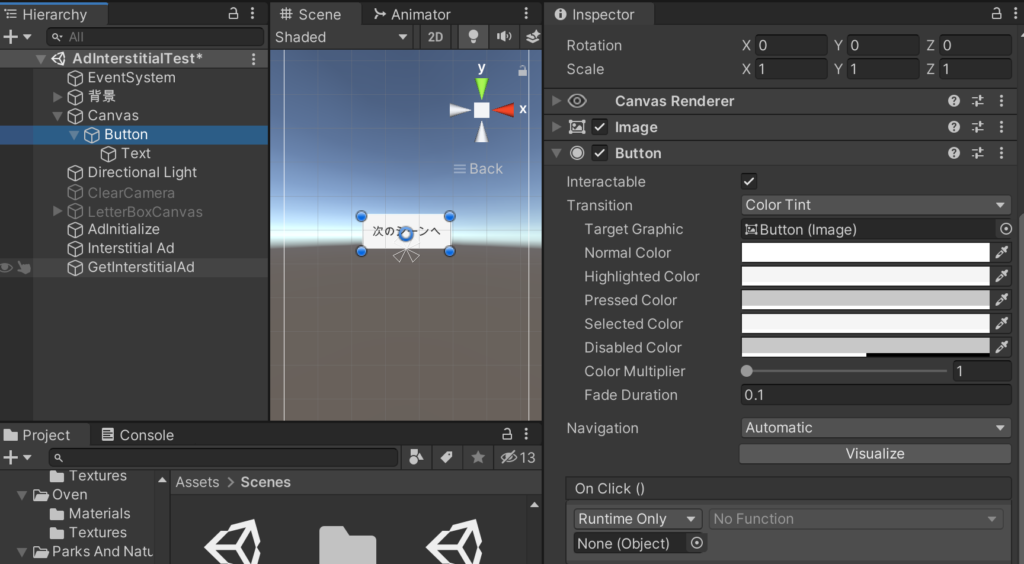
上で記述した、OnClickShowGameSceneButton()を呼ぶためのボタンを作ります。
Hierarchy → UI → Button でボタンを作成。

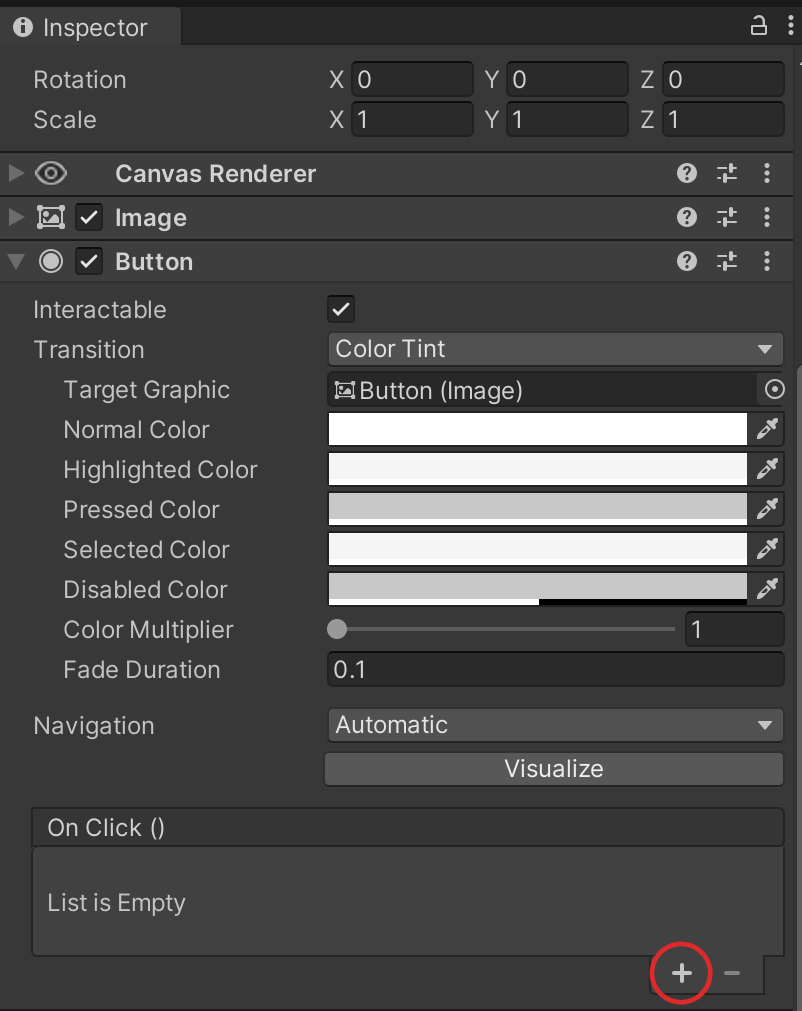
作成したボタンのインスペクターから、Buttonの項目にあるOn Clickの右下の+をクリック。

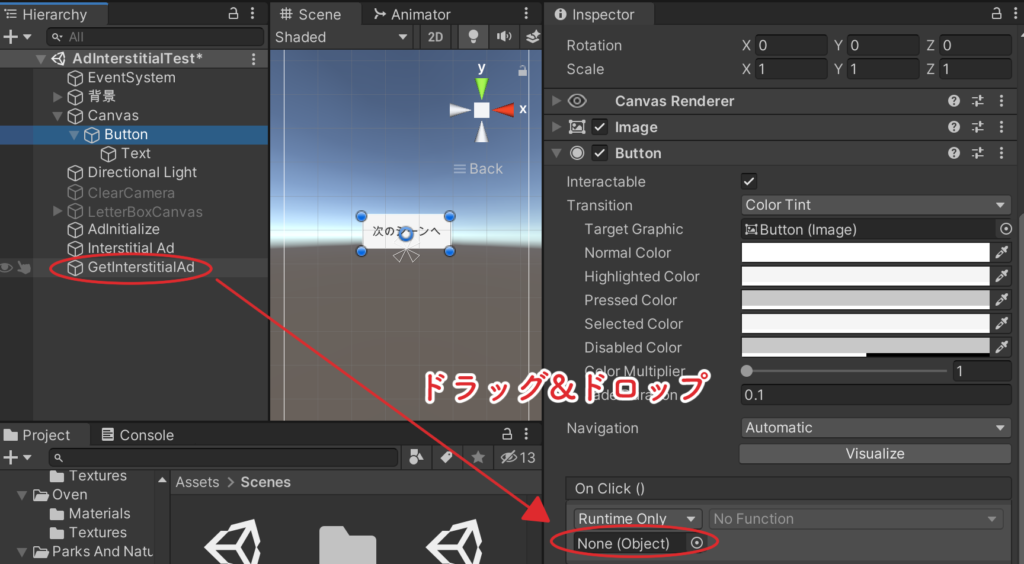
None(Object)のところに、ヒエラルキーからGetInterstitialAdオブジェクトをドラッグ&ドロップ。

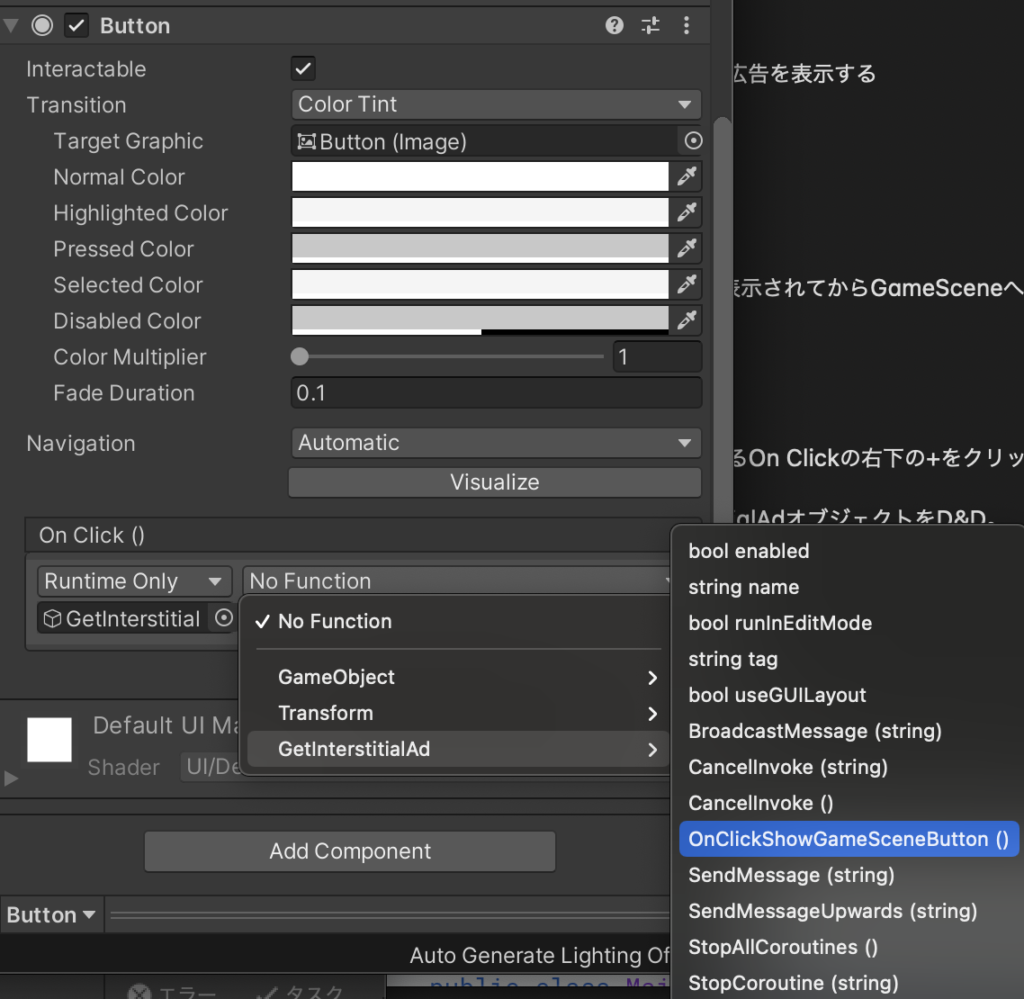
No Function プルダウンから、GetInterstitialAd → OnClickShowGameSceneButton を選択

これで、今作ったボタンが押されると、インタースティシャル広告表示→そのまま次のシーンへ移動、となります。
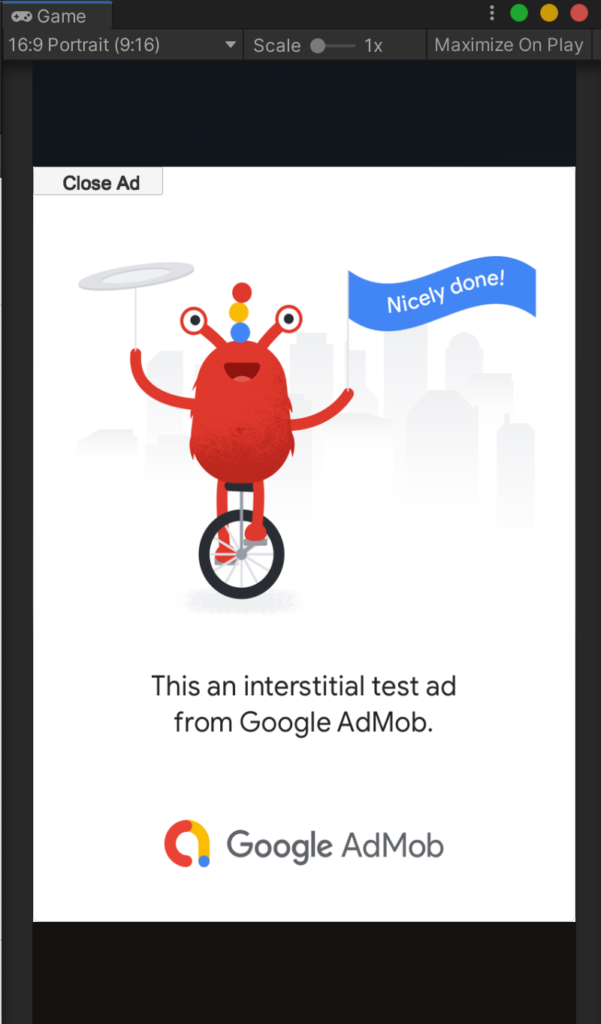
Unityプロジェクトを実行し、ボタンを押して動作を確認してみてください。テスト広告が表示され、その後指定した次のシーンが再生されればOKです。

コールバックの設定
これで広告を表示することができましたが、広告の読み込みが失敗したときと広告を閉じたときに、次のシーンに遷移するように設定しておいた方がいいでしょう。
Interstitial Adのコールバックで設定することができます。
Interstitial Adのインスペクターから、Callbacksの
- On Ad Failed To Load(String)(広告読み込み失敗時)と、
- On Ad Closed()(広告が閉じられたとき)
のイベントを設定することができます。
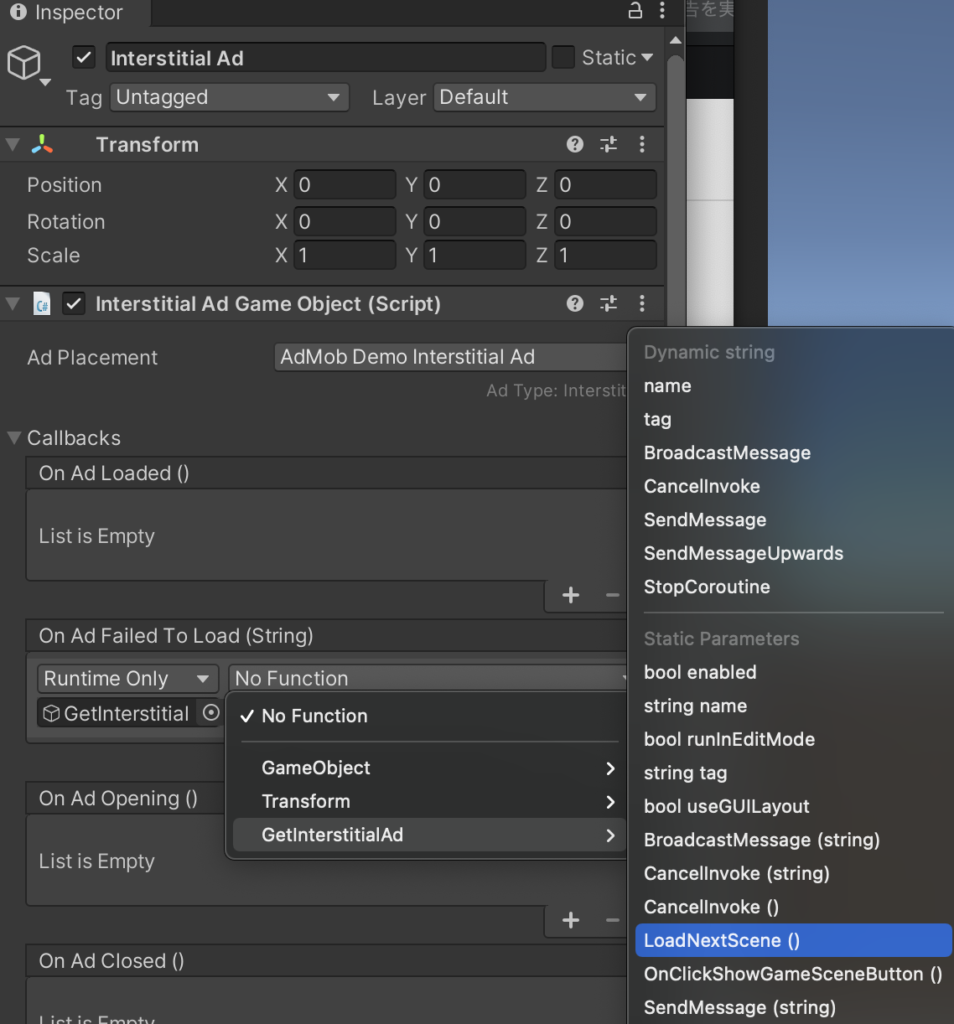
GetInterstitialAdスクリプトに、次のシーンに遷移する関数を追加します。(27~31行目LoadNextScene()を追加)
using UnityEngine;
using GoogleMobileAds.Api;
using GoogleMobileAds.Placement;
using UnityEngine.SceneManagement;
public class GetInterstitialAd : MonoBehaviour
{
InterstitialAdGameObject interstitialAd;
void Start()
{
//Interstitial Adのインスタンスを取得
interstitialAd =
MobileAds.Instance.GetAd<InterstitialAdGameObject>("Interstitial Ad");
}
public void OnClickShowGameSceneButton()
{
Debug.Log("インタースティシャル広告開始、シーン遷移");
// インタースティシャル広告の読み込みが終わったら広告を表示する
interstitialAd.ShowIfLoaded();
// シーン”GameScene”をロード
SceneManager.LoadScene("NextSceneName");
}
public void LoadNextScene()
{
// シーン"GameScene"をロード
SceneManager.LoadScene("GameScene");
}
}Interstitial Adのインスペクターで、CallbacksのOn Ad Failed To Load(String)の右下の+をクリック。
「None(Object)」となっている欄に、GetInterstitialAdオブジェクトをドラッグ&ドロップ。
さらに、 [No Function](関数なし)> [GetInterstitialAd] > [GetInterstitialAd.LoadNextScene] をクリックします。

これで、広告読み込み失敗時にLoadNextScene()関数がよばれ、広告の読み込みに失敗したら次のシーンに遷移するようになります。
CallbacksのOn Ad Closedにも同様に設定すると、広告が閉じられたときにも次のシーンへ遷移するようになります。
そのほかのコールバックについては、公式リファレンスのインタースティシャル広告のページ(「広告イベント」の項目)を参考にしてください。
リワード広告の場合
広告を呼び出せるようにする
広告を呼び出すためのAdGameObject(Rewarded Ad)のインスタンスを取得し、使用するためのスクリプトを書きます。
新しくC#スクリプトを追加、名前は「GetRewardAd」にしました。
下のようにスクリプトを書きます。
Start()内でRewarded Adのインスタンスを取得し、LoadAd()で広告を読み込みます。
空オブジェクトを作成し、オブジェクトの名前を「GetRewardAd」にし、スクリプトをアタッチします。
using UnityEngine;
using GoogleMobileAds.Api;
using GoogleMobileAds.Placement;
public class GetRewardAd : MonoBehaviour
{
RewardedAdGameObject rewardedAd;
void Start()
{
//Rewarded Adのインスタンスを取得
rewardedAd =
MobileAds.Instance.GetAd<RewardedAdGameObject>("Rewarded Ad");
//リワード広告を読み込む
rewardedAd.LoadAd();
}
}
リワード広告再生ボタンを作る
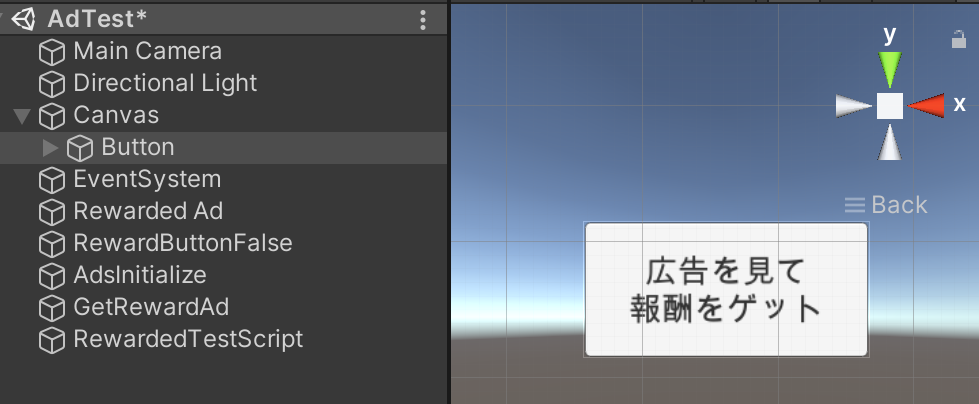
押すとリワード広告が再生されるボタンを作ります。
Hierarchy → UI → Button でボタンを作成。

広告が読み込み終わる前にボタンを表示してしまうと、広告の準備ができる前にボタンが押されてしまい、うまく広告が再生されない恐れがあるので、シーン開始時はボタン非表示にしておきます。
Start() メソッドで、Button のアクティビティの状態を false に変更します。これにより、シーン開始時にボタンがシーンから消えます。(スクリプトを新しく作っても、すでにあるスクリプトに書き足してもOK)
Buttonオブジェクトの名前を変更していたら、”Button”の所に変更した名前を入れてください。
スクリプトを新しく作った場合は、忘れずにオブジェクトにアタッチしておきましょう。
void Start()
{
GameObject.Find("Button").SetActive(false);
}次に、広告の読み込みが終わったらボタンを表示するようにします。
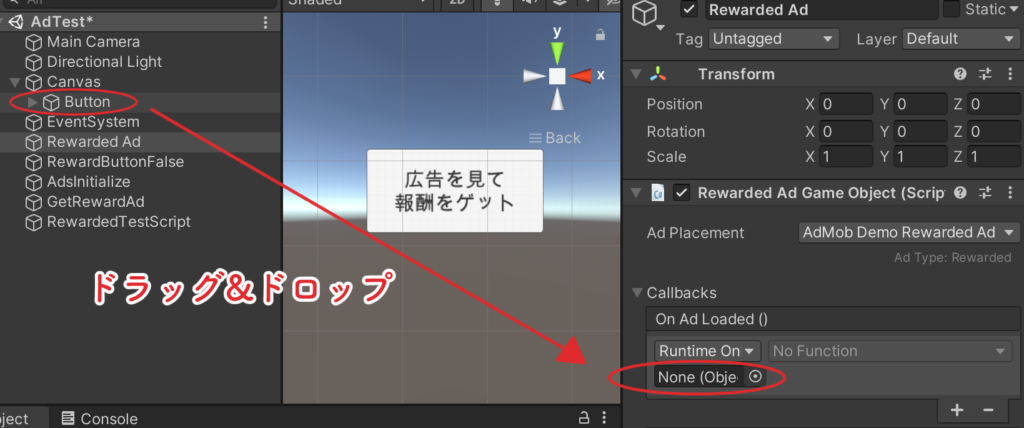
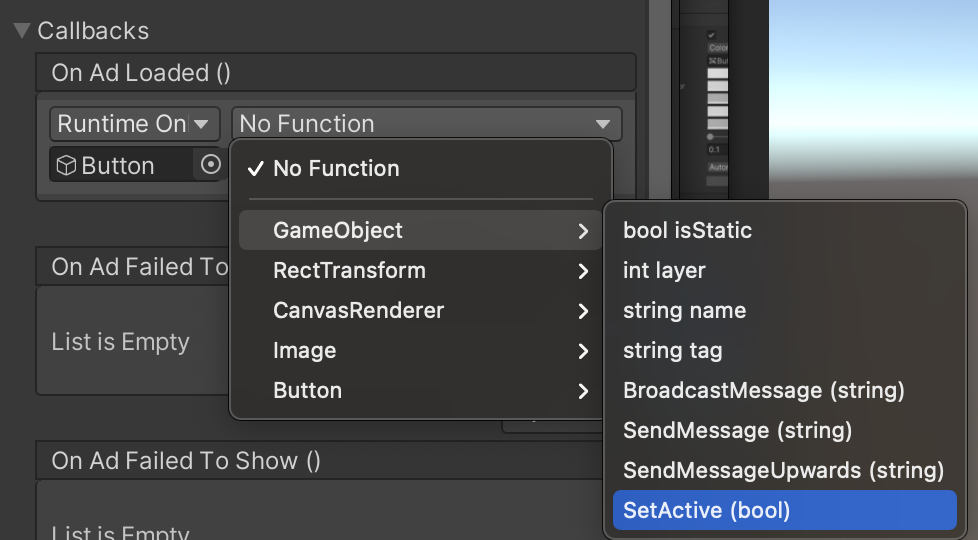
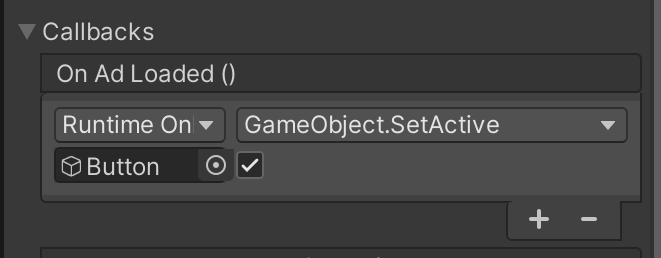
Rewarded Ad ゲームオブジェクトのインスペクターから、CallbacksのOn Ad Loaded() の「None(Object)」となっている欄に、今作ったボタンオブジェクトをドラッグ&ドロップ。

さらに、[No Function](関数なし)> [GameObject] > [SetActive(bool)] をクリック。

下のチェックボックスをオンにして、パラメータとして true を送信するようにします。

これで、広告の読み込みが完了したらリワード広告再生ボタンが表示されるようになります。
ボタンがクリックされたときにリワード広告を再生するようにする
ボタンがクリックされたときにリワード広告を再生するようにします。
具体的には、ボタンを押したときに、Rewarded Ad に入っているShowIfLoaded()関数が呼び出されて広告が再生されるようにします。
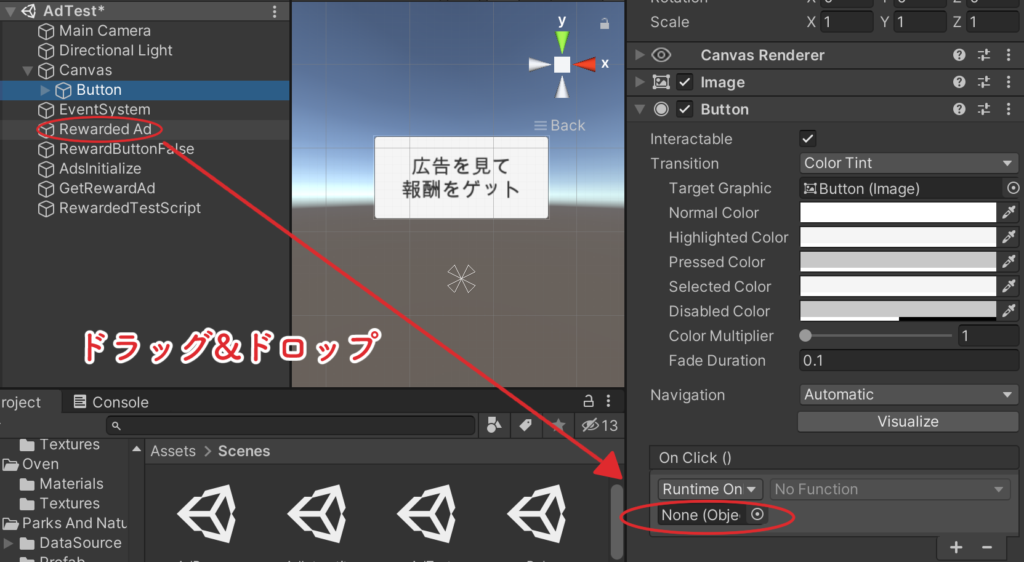
Buttonオブジェクトのインスペクターから、[On Click() Callbacks]セクションで [+] をボタンをクリック。
Rewarded Adゲームオブジェクトを、ヒエラルキーから[None (Object)]フィールドにドラッグ&ドロップします。

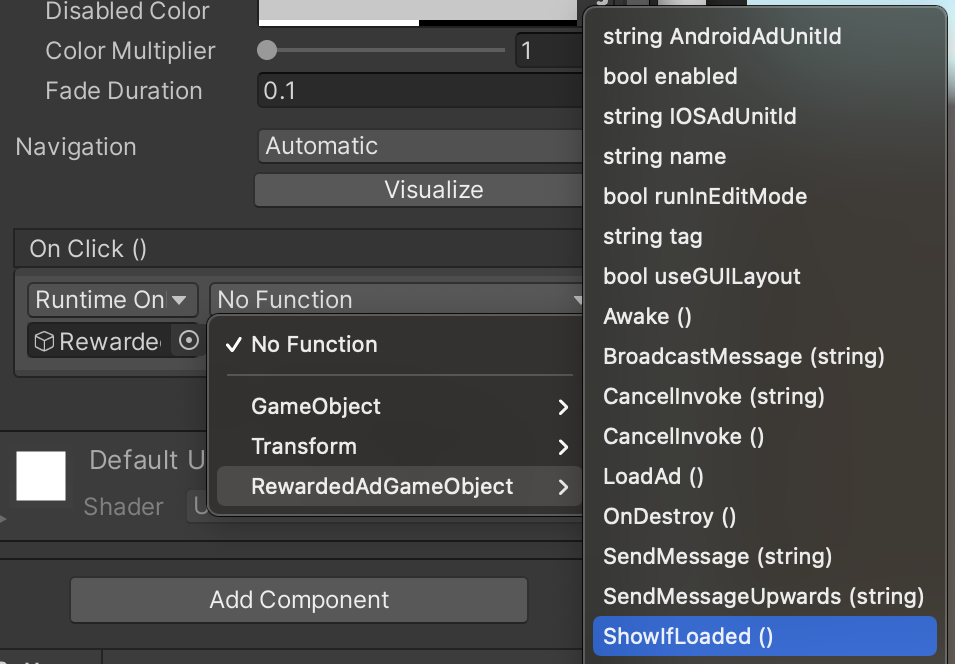
さらに、No FunctionのプルダウンからRewardedAdGameObject.ShowIfLoaded() を選択。

これで、ボタンを押したらリワード広告を再生するようにできました。
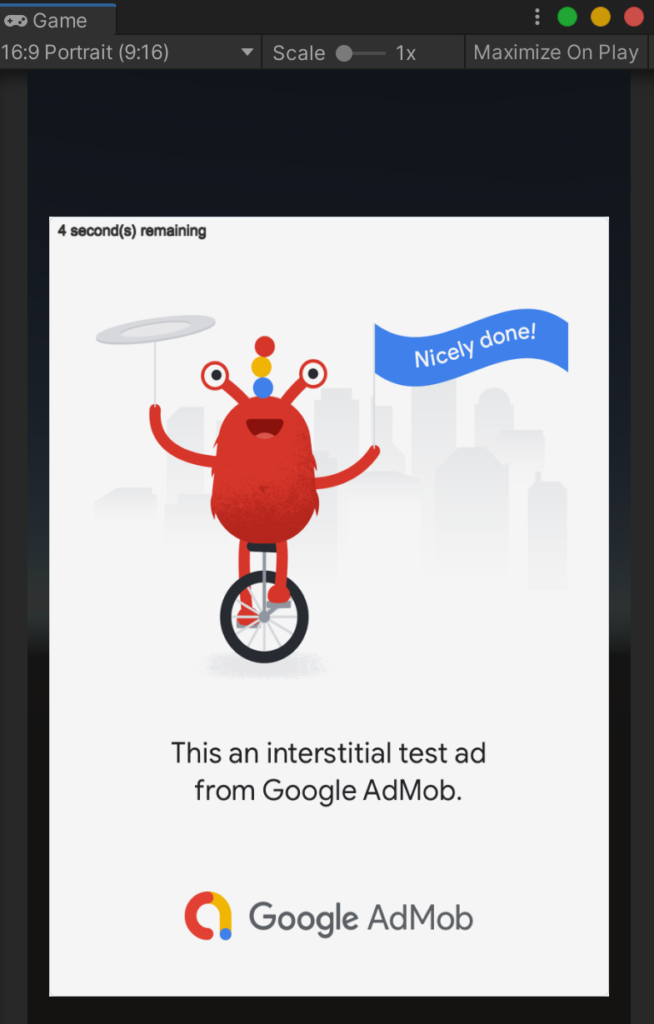
Unityプロジェクトを再生して、ボタンが押したらテスト広告が表示されるか確認しましょう。

なぜか「This An Interstitial test ad」となっていますが、これでOKです。
リワード(報酬)を付与する
リワード広告を再生できるようになりましたが、広告再生後にプレイヤーにリワードを付与する必要があります。
具体的には、Rewarded Adのコールバック機能[On User Earned Reward (Reward)]を使います。リワード広告視聴完了時に、[On User Earned Reward (Reward)]に設定された関数が呼び出されることになります。
新しくC#スクリプトを作成し、名前を「RewardedTestScript」とします。
空オブジェクトを作成し、オブジェクトの名前を「RewardedTestScript」にして、スクリプトをアタッチします。シーン内の任意の GameObject(Ad Placement GameObject 以外)に追加してもOKです。
以下のようにスクリプトを書きます。
using UnityEngine;
using GoogleMobileAds.Api;
public class RewardedTestScript: MonoBehaviour
{
public void OnUserEarnedReward(Reward reward)
{
Debug.Log("OnUserEarnedReward: reward=" +
reward.Type + ", amount=" + reward.Amount);
//TODO:リワードを付与する
}
}
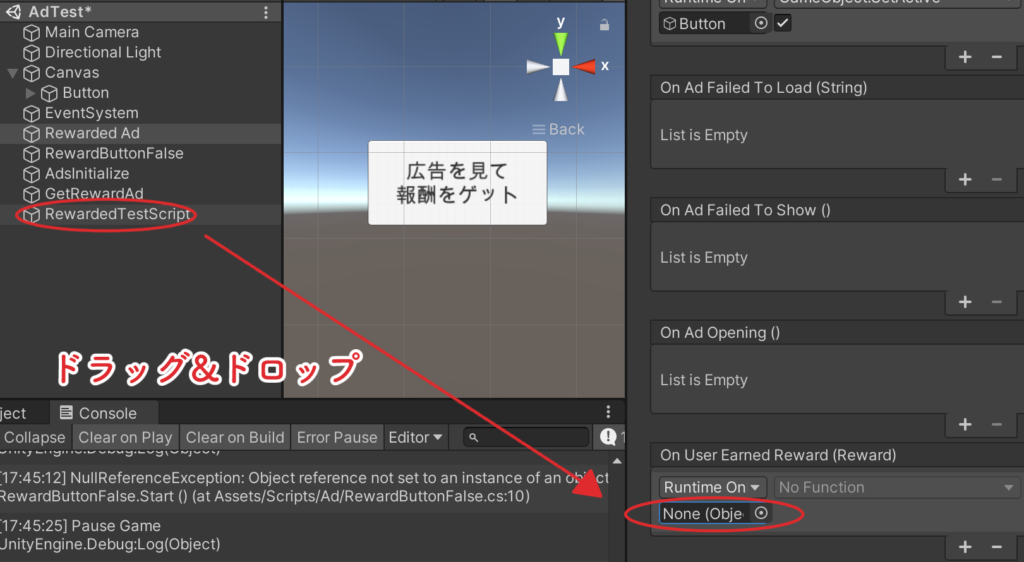
Rewarded Adオブジェクトのインスペクターから、 [Callbacks](コールバック)セクションの[On User Earned Reward (Reward)]の [+] ボタンをクリック。
RewardedTestScriptをアタッチしたオブジェクトを、[On User Earned Reward (Reward)]の [None (Object)]フィールドにドラッグ&ドロップ。

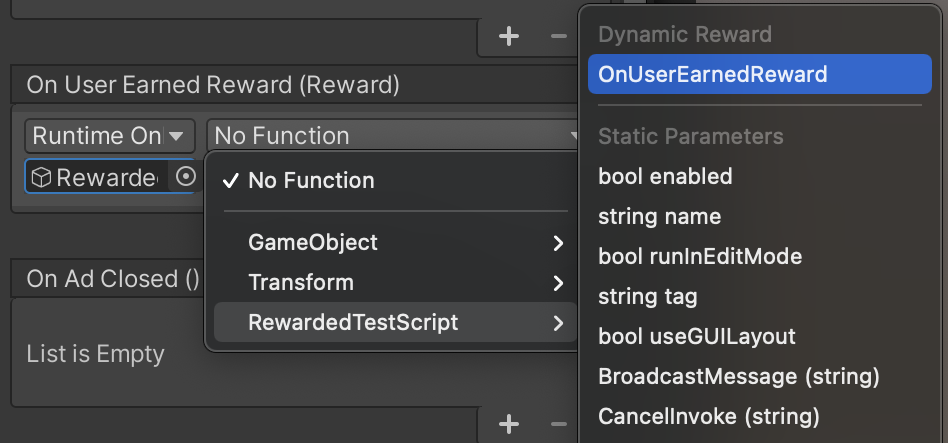
呼び出す関数をプルダウンから選択します。 [No Function](関数なし)> [RewardedTestScript] > [OnUserEarnedReward] をクリックします。

これで、ボタンを押し、リワード広告を視聴すると、報酬が付与される際に RewardedTestScript.OnUserEarnedReward() が呼び出されます。
Unityプロジェクトを実行して確認してみましょう。テスト広告が終わり、xで閉じると、Consoleに
OnUserEarnedReward: reward=Reward, amount=10
UnityEngine.Debug:Log(Object)と出ればOKです。
この後やること
リワード広告では、さらに次の機能を実装する必要があります。
- リワードをゲームに追加する
- 広告動画を見ると報酬をゲットできる、という説明を入れる
- 広告読み込み失敗時のコールバック設定
❶リワードを実際のゲームに追加する必要があるので、RewardedTestScriptのOnUserEarnedReward() 内に、ご自身のゲームに合わせてリワードを付与する(ゲーム内リソースにアクセスしてリソースを増やす)メソッドを追加する必要があります。
❷プレイヤーにわかりやすく、広告を見ると何のアイテムがどのくらいもらえるのかという説明文を表示させましょう。(ボタンを押して広告を見ると【アイテム名】を○個獲得!など)
❸広告の読み込み失敗時に備えて、コールバック(読み込み失敗したら呼ばれる関数)の設定をしておきましょう。(「広告が読み込みませんでした。」などのメッセージを表示するなど)
そのほかのコールバックは、公式リファレンスリワード広告の「利用できる広告イベント」をご参照ください。
まとめ
以上、Google Mobile Ads Unityプラグインの広告プレースメント機能を使った広告実装方法でした。
以前よりもかなり実装しやすく、実装後もインスペクターからコールバックを設定でき、とても便利になったなと思います。
それでは今回はこの辺で!






![[Unity] カウントダウンタイマーの作り方](https://osakanagames.com/blog/wp-content/uploads/2024/09/eyecatch_unity_countdown_timer.png)